
목차 만들기
1. 티스토리 블로그 목차 만들기(인용)
첫 번째로 블로그 상단에 있는 인용을 추가하여 목차를 만들어야 합니다.

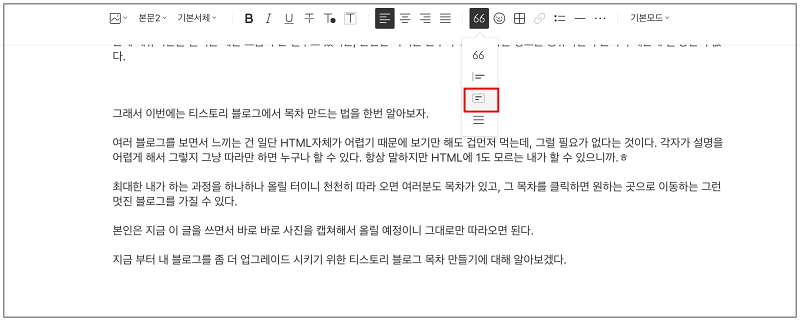
먼저 블로그 상단 중앙에 있는 인용하기를 클릭 후 목차를 선택합니다.

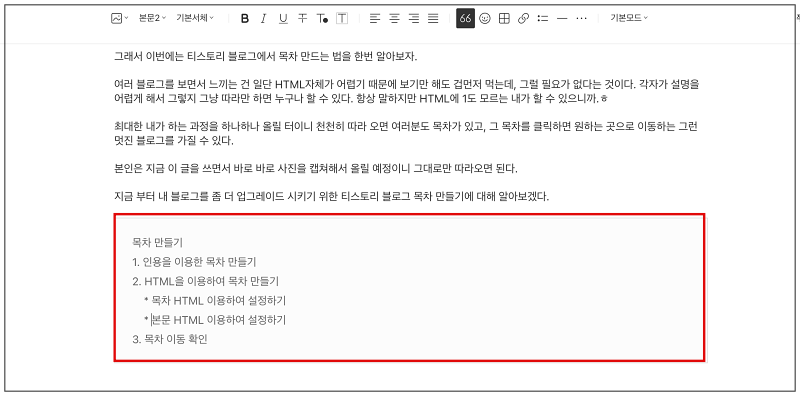
위와 같이 자신이 만들고자 하는 목차를 작성합니다.
2. 티스토리 블로그 목차 만들기(HTML)
저는 이 부분에서 많이 혼란스러웠습니다. 잘 봐야 할 부분은 목차 설정과 본문 설정 부분입니다. 목차를 일단 설정한 후에 목차가 이동해야 하는 본문을 설정하면 됩니다.
* 목차 HTML 이용하여 설정하기

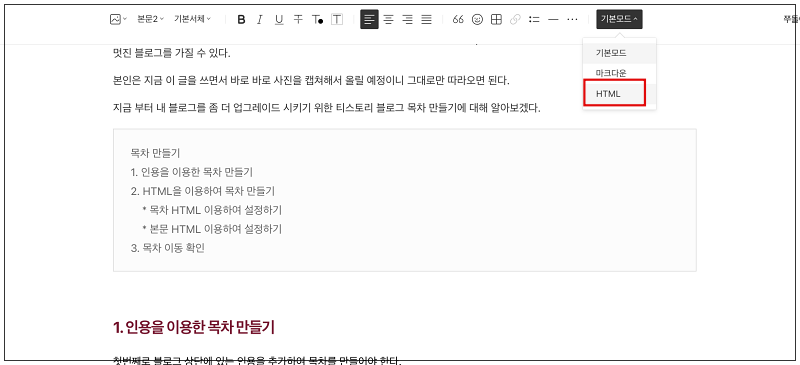
목차를 HTML을 이용하여 설정하기 위해서 먼저 우측 상단에 있는 기본 보기를 HTML로 변경합니다.

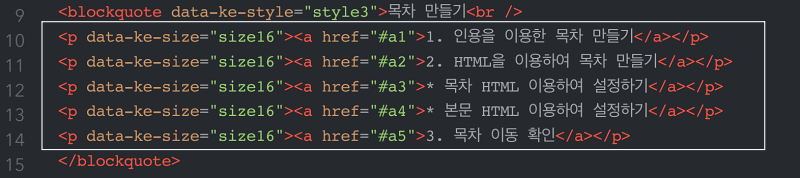
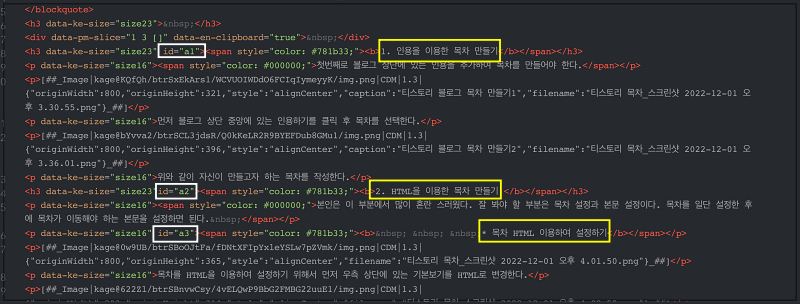
위 사진에 ㅁ안의 내용이 바로 목차의 내용입니다. 잘 모르겠으면 <blockquote>와</blockquote>사이의 내용을 찾으면 됩니다. 위의 내용의 HTML 태그를 이용해 변경해 보도록 하겠습니다.

전혀 HTML태그에 대해 모른다고 해도 상관없습니다. 그냥 위에 보이는 대로 그대로 작성하면 됩니다. 저도 무슨 뜻인지도 모르고 그냥 그대로 작성했습니다. 간단히 요약하면 이렇습니다.
<p><a href="#a1">1. 인용을~</a></p>
<p><a href="#a2">2. HTML을~</a></p>
지금 사용하는 태그는 href 하이퍼 링크 태그인데, 그건 몰라도 됩니다. 그냥 "가야할 곳"이라고 생각하면 됩니다.
본문 설명할 때 따로 설명하겠지만, id="a1" 은 위치를 뜻하며 같이 연결 된다고 보시면 됩니다. 이해 안돼도 상관없습니다. 그냥 똑같이 쓰면 됩니다.
그 다음 다시 우측 상단의 기본 모드로 돌아옵니다.

HTML을 변경한 결과 물이 위와 같다. 이제 목차 설정은 끝났습니다. 다음은 본문 이동해야 할 곳에 대한 설정을 알아보겠습니다.
* 본문 HTML 이용하여 설정하기
본문 설정을 위해 다시 우측 상단의 기본 모드 -> HTML로 변경합니다.

위와 같이 목차의 내용을 보내야 할 장소를 선택해서 id="al" 태그를 넣으면 됩니다. 본인은 색깔을 넣고 글의 크기를 바꾸어서 좀 복잡하지만 그냥 본문 2로 글을 작성하면 간단하게 보이니까 해보면 느낌을 알 수 있을 겁니다. 그냥 내가 가고자 하는 위치 앞에 넣어주면 됩니다.
정리하자면 우리가 목차 링크를 만들기 위해 필요한 태그는 <a href="#a1">과 id="a1" 입니다. a1 대신에 다른 숫자나 영어등을 써도 무방하다고 하는데, 본인은 다른 걸로 했다가 또 안 되면 곤란하니까 그냥 가장 흔한걸로 했습니다. 시간 나시면 다른 걸로 한번 해보셔도 됩니다.
그리고 다시 우측 상단의 기본 모드로 이동합니다.
3. 목차이동 확인
내가 작업한 게 정확하게 됐는지 확인하는 작업입니다. 본인은 위와 같은 방법으로 작업을 했고, 위 동영상처럼 목차를 클릭하면 해당 장소로 이동하는 걸 볼 수 있습니다. 처음에 두려워 시작하지도 않았지만, 막상 해 보니 또 어느 정도 이해되는 부분도 있는 것 같습니다.
여러분들도 지금 까지 따라왔다면 "아~여기에서 여기로 이동하는 거구나~"하고 생각하고 있을 겁니다. 뭐든 시작이 힘들지 해보면 다들 별거 아입니다. 그리고 지금 까지 기분 좋다고 하다가 기본 모드에서 미리보기로 가서 "뭐야 이동 안 하네? 나 당한 건가?"하고 생각하고 있는 사람은 나 욕하기 전에 이 글부터 읽어보길 바랍니다.
위와 같이 HTML을 다 작성해도 미리 보기에서는 목차 이동이 되지 않습니다. 꼭 비공개로 저장한 후에 확인해 보길 바랍니다. 나도 똑같이 욕해봐서 알고 있습니다. 대신 나는 그 블로그 주인을 보진 않았지만 사과했습니다. 혹시 욕한 사람은 사과하길 바랍니다. ㅎ
지금까지 티스토리 블로그 목차 만드는 법에 대해 알아보았습니다. 본인은 이 글을 쓰기 위해 검색하며 따라 하느라고 2시간이 넘었지만 여러분들은 그대로 따라 해서 빠른 시간 안에 좀 더 폼나는 블로그의 주인이 되길 바랍니다.







